
 |


Nájdi a nahraď vo veľkom... · OLED gigantizmus priamo pred očami
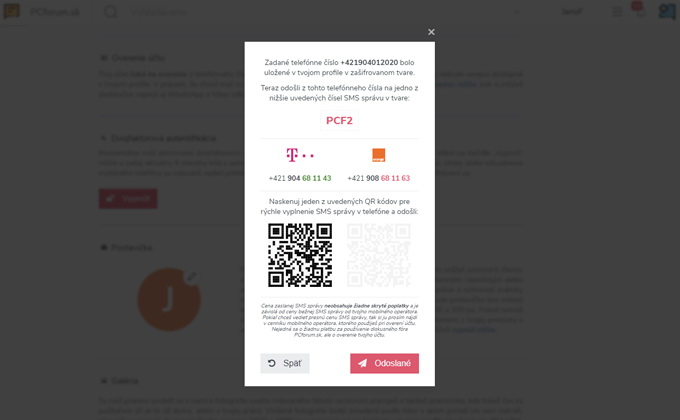
To ale odbočujem a tento „prelomový“ článok nerieši výhody vektorovej grafiky. Pri PAY by square cez PHP sa mi nechcelo veľmi riešiť aj vlastné generovanie QR kódu ako takého a namiesto toho som doteraz používal na generovanie QR kódu Google APIs pomocou chart.googleapis.com/chart?chs=200x200&cht=qr&chld=L|0&choe=UTF-8&chl=XXXX. Keďže ale táto služba začala vykazovať dlhšie odozvy a generovanie QR kódu trvalo niekedy v špičke aj zopár sekúnd, tak som sa vrhol do vlastného generovania QR kódu. Nechcelo sa mi ale vymýšľať koleso, tak som skúsil nájsť niečo použiteľné na internete a hlavne to už rovno aj posunul celé vyššie do SVG formátu, nech to stojí aspoň trochu za to. Po asi hodine hľadania sa mi podarilo nájsť zopár hotových riešení v PHP, ale dosť sa mi na nich nepáčilo, že sú celkom veľké. Tak som si niektoré prešiel a zistil som, že by som ich mal vedieť celkom slušne vykuchať. Popravde si už ani nepamätám, že ktorú som si zvolil, ale viem, že nemala podporu SVG, čo ma po pár hodinách celkom dosť nahnevalo, že som na to nemyslel a ani si to nevšimol. Našiel som nejakú podobnú verziu nad tou ktorú som zvolil a v nej SVG pre zmenu ale bolo. Po pár menších úpravách som to s krvavými rukami rozchodil aj v tej vykuchanej verzii, to bolo ale krvi čo som jej pustil žilou. Podarilo sa mi celý kód stlačiť na pekných 30 kB čo sa mi už páčilo viac ako skoro 0,5 MB balast nezmyselného kódu, ktorý by tam len ležal a nič by sa s ním nedialo. Mimo PAY by square generátora, kde to už používam, som QR kód vymenil aj na diskusnom fóre, ktoré pripravujem už dlhšiu dobu (PCforum.sk). Tam to používam na možnosť preniesť si zobrazenú URL adresu z fóra priamo do mobilu ako je vidieť vyššie na obrázku a bez zbytočného opisovania URL adresy, ale aj na načítanie QR kódu do autentifikačnej aplikácie pre dvojfaktorové prihlasovanie, alebo pre automatické vyplnenie SMS správy na overenie konta, čo je vidieť pre zmenu na obrázku nižšie.
Mimo PAY by square generátora, kde to už používam, som QR kód vymenil aj na diskusnom fóre, ktoré pripravujem už dlhšiu dobu (PCforum.sk). Tam to používam na možnosť preniesť si zobrazenú URL adresu z fóra priamo do mobilu ako je vidieť vyššie na obrázku a bez zbytočného opisovania URL adresy, ale aj na načítanie QR kódu do autentifikačnej aplikácie pre dvojfaktorové prihlasovanie, alebo pre automatické vyplnenie SMS správy na overenie konta, čo je vidieť pre zmenu na obrázku nižšie. Ak porovnám rýchlosť vygenerovania samotnej grafiky QR kódu cez Google APIs vs. tento môj vykuchaný paskvil, tak je to ako nebe a dudy. QR kód je vygenerovaný pomaly skôr ako by som vôbec niekam na niečo klikol v porovnaní so službou chart.googleapis.com. Každopádne to budem používať všade kde QR kód budem potrebovať, je to oveľa lepší luxus, ako sa spoliehať na nejakú službu aj keď to je samotný Google. Je na nej vidieť, že je buď daná služba vyťažená, alebo je niekde po trase nejaké spomalenie, to ale neviem a neriešim už. Čiže ak niekto potrebujete čosi vlastné, rýchle a vo formáte SVG, tak odporúčam použiť jedno z týchto hotových riešení. Mám pocit, že všetky fungovali dobre a ja som zvolil asi náhodne.
Ak porovnám rýchlosť vygenerovania samotnej grafiky QR kódu cez Google APIs vs. tento môj vykuchaný paskvil, tak je to ako nebe a dudy. QR kód je vygenerovaný pomaly skôr ako by som vôbec niekam na niečo klikol v porovnaní so službou chart.googleapis.com. Každopádne to budem používať všade kde QR kód budem potrebovať, je to oveľa lepší luxus, ako sa spoliehať na nejakú službu aj keď to je samotný Google. Je na nej vidieť, že je buď daná služba vyťažená, alebo je niekde po trase nejaké spomalenie, to ale neviem a neriešim už. Čiže ak niekto potrebujete čosi vlastné, rýchle a vo formáte SVG, tak odporúčam použiť jedno z týchto hotových riešení. Mám pocit, že všetky fungovali dobre a ja som zvolil asi náhodne.