
 |


Facebook Business Manager vs. aplikácia · Opäť bez inšpirácie o čom písať
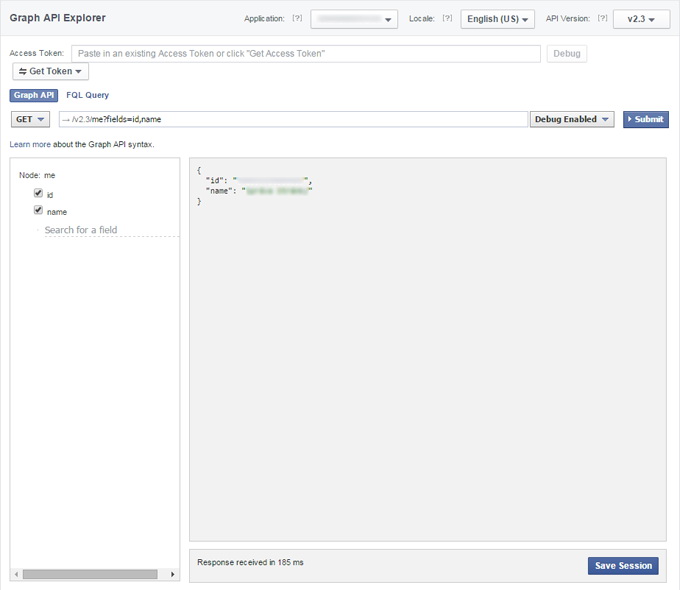
Nikdy som nič na Facebooku nerobil, takže som netušil ani ako začať. Došiel som na to, že je to možné za pomoci access_tokenu, ktorý som si vygeneroval cez Graph API Explorer. Vytvoril som si teda jednoduchú triedu na komunikáciu s graph.facebook.com kde posielam id, access_token, titulok, popis, správu, odkaz a odkaz na obrázok. Ako id som zvolil id fan page stránky a k nej vygenerovaný access_token. Script som spustil a vuala obsah sa pekne objavil za pomoci aplikácie Graph API Explorer na fan page stránke. Čiže fasa, ani to dlho netrvalo, takže to môžem uzavrieť. No keď som si o tom čítal viac, tak som zistil, že takýto access_token ma obmedzenú platnosť len jednu hodinu kým expiruje a bude neplatný, čo som si aj overil tu Access Token Debugger. To som už zbystril zrak a rozmýšľal, ako by to šlo ojekabátiť, ale nenapadlo ma nič a každú hodinu generovať nový access_token, ktorý by som niekam manuálne ukladal je totálne nepoužiteľné a nanič riešenie. Tak som teda googlil a čítal ďalej, že ako sa to dá vyriešiť, lebo takéto niečo je úplne nanič a kto by to už len využíval. Prezeral som si dokumentáciu, čosi našiel na internete a zistil som, že sa dá vygenerovať access_token, ktorý bude mať platnosť 2 mesiace. To už bolo super, ale problém bol v tom, že si bolo nutné vytvoriť vlastnú Facebook aplikáciu. Toto som nikdy nerobil a Facebook tiež nepoužívam, len Messanger, čiže skúsenosti s týmto nula bodov. Tak som si teda otvoril developers.facebook.com a študoval ako na to.
Čiže fasa, ani to dlho netrvalo, takže to môžem uzavrieť. No keď som si o tom čítal viac, tak som zistil, že takýto access_token ma obmedzenú platnosť len jednu hodinu kým expiruje a bude neplatný, čo som si aj overil tu Access Token Debugger. To som už zbystril zrak a rozmýšľal, ako by to šlo ojekabátiť, ale nenapadlo ma nič a každú hodinu generovať nový access_token, ktorý by som niekam manuálne ukladal je totálne nepoužiteľné a nanič riešenie. Tak som teda googlil a čítal ďalej, že ako sa to dá vyriešiť, lebo takéto niečo je úplne nanič a kto by to už len využíval. Prezeral som si dokumentáciu, čosi našiel na internete a zistil som, že sa dá vygenerovať access_token, ktorý bude mať platnosť 2 mesiace. To už bolo super, ale problém bol v tom, že si bolo nutné vytvoriť vlastnú Facebook aplikáciu. Toto som nikdy nerobil a Facebook tiež nepoužívam, len Messanger, čiže skúsenosti s týmto nula bodov. Tak som si teda otvoril developers.facebook.com a študoval ako na to. Nejako som sa k tomu nakoniec dostal a aplikáciu som vytvoril aj keď ma hnevalo, že access_token bude mať platnosť len 2 mesiace, ale tak lepšie ako jedna hodina. Na Graph API Explorer som si teda zmenil Graph API Explorer za názov svojej aplikácie, vygeneroval si access_token a pozrel akú ma expiráciu. Udivene som pozeral, že mal tiež len jednu hodinu. Čiže som čítal viac o tom a zistil som sa dá vygenerovať Short-Lived Access Token. Spravil som si za pomoci facebook frameworku prihlasovanie a tak nejako som si dokázal vygenerovať ten dvojmesačný access_token. Nepamätám si to presne, ale to je jedno, lebo každého asi bude zaujímať access_token bez vypršania expirácie. Čiže na Graph API Explorer som si vybral svoju aplikáciu, klikol na Get Access Token, vybral oprávnenia, mám pocit Extended Permissions > manage_pages, publish_actions a publish_pages a potvrdil. Týmto som získal access_token s expiráciou jednej hodiny a access_token som vložil do tohto odkazu (otvoriť odkaz), kam som pridal App ID, App SECRET a samozrejme access_token.
Nejako som sa k tomu nakoniec dostal a aplikáciu som vytvoril aj keď ma hnevalo, že access_token bude mať platnosť len 2 mesiace, ale tak lepšie ako jedna hodina. Na Graph API Explorer som si teda zmenil Graph API Explorer za názov svojej aplikácie, vygeneroval si access_token a pozrel akú ma expiráciu. Udivene som pozeral, že mal tiež len jednu hodinu. Čiže som čítal viac o tom a zistil som sa dá vygenerovať Short-Lived Access Token. Spravil som si za pomoci facebook frameworku prihlasovanie a tak nejako som si dokázal vygenerovať ten dvojmesačný access_token. Nepamätám si to presne, ale to je jedno, lebo každého asi bude zaujímať access_token bez vypršania expirácie. Čiže na Graph API Explorer som si vybral svoju aplikáciu, klikol na Get Access Token, vybral oprávnenia, mám pocit Extended Permissions > manage_pages, publish_actions a publish_pages a potvrdil. Týmto som získal access_token s expiráciou jednej hodiny a access_token som vložil do tohto odkazu (otvoriť odkaz), kam som pridal App ID, App SECRET a samozrejme access_token. Ani som nečakal, ale nastal problém a to, že ja ako admin stránok som príspevky poslané cez graph.facebook.com a teda za pomoci tejto mojej aplikácie videl, no nikto iný tento príspevok nevidel z dôvodu, že aplikácia bola v development mode. Tak som zisťoval, že wtf? Posledné asi dva týždne som skúšal použivať rôzne oprávnenia a dával si túto svoju aplikáciu schvaľovať, mám tam ak som dobre videl 11 pokusov o schválenie a vždy bez úspechu. Stále chceli po mne, aby som napisal a ukázal presný postup ako to je s prihlasovaním a podobne iné blbosti, čo som k tomu ale ja nepoužíval. Dnes sa mi podarilo nájsť čosi, kde bolo krkolomne popísané niečo, čomu som už ani nedával nejakú nádej, ale za pokus to stálo. Predpokladám, že aplikáciu máte vytvorenú, ak nie tak si vytvoríte cez My Apps nový aplikáciu, zvolíte si advanced setup, vyplníte názov aplikácie, vyberiete kategóriu a kliknete na Create App ID. V Settings si kliknete na Add Platform, vyberiete Website, vyplníte App Domains, Contact Email, Site URL a uložíte. Prejdete do Status & Review a oživíte aplikáciu s development modu kliknutím na No, takto by sa mala aplikácia zapnúť. Teraz budú všetci ľudia vidieť obsah pridaný cez túto aplikáciu a už ju nebudete vidieť len vy keď bola v tom development mode. Úplne jednoduché na pár kliknutí, len stačilo o tom viac prečítať a ja som sa dva týždne pokúšal o nejaké schvaľovanie oprávnení k tej aplikácií, ktoré som vôbec nepotreboval na to, na čo sa bude využívať. Ak by ste niekto mali náhodou problém, tak mi môžete napísať na môj e-mail, keďže návod som písal len z hlavy a snáď to niekomu pomôže, kto by chcel niečo také riešiť a nevedel ako na to.
Ani som nečakal, ale nastal problém a to, že ja ako admin stránok som príspevky poslané cez graph.facebook.com a teda za pomoci tejto mojej aplikácie videl, no nikto iný tento príspevok nevidel z dôvodu, že aplikácia bola v development mode. Tak som zisťoval, že wtf? Posledné asi dva týždne som skúšal použivať rôzne oprávnenia a dával si túto svoju aplikáciu schvaľovať, mám tam ak som dobre videl 11 pokusov o schválenie a vždy bez úspechu. Stále chceli po mne, aby som napisal a ukázal presný postup ako to je s prihlasovaním a podobne iné blbosti, čo som k tomu ale ja nepoužíval. Dnes sa mi podarilo nájsť čosi, kde bolo krkolomne popísané niečo, čomu som už ani nedával nejakú nádej, ale za pokus to stálo. Predpokladám, že aplikáciu máte vytvorenú, ak nie tak si vytvoríte cez My Apps nový aplikáciu, zvolíte si advanced setup, vyplníte názov aplikácie, vyberiete kategóriu a kliknete na Create App ID. V Settings si kliknete na Add Platform, vyberiete Website, vyplníte App Domains, Contact Email, Site URL a uložíte. Prejdete do Status & Review a oživíte aplikáciu s development modu kliknutím na No, takto by sa mala aplikácia zapnúť. Teraz budú všetci ľudia vidieť obsah pridaný cez túto aplikáciu a už ju nebudete vidieť len vy keď bola v tom development mode. Úplne jednoduché na pár kliknutí, len stačilo o tom viac prečítať a ja som sa dva týždne pokúšal o nejaké schvaľovanie oprávnení k tej aplikácií, ktoré som vôbec nepotreboval na to, na čo sa bude využívať. Ak by ste niekto mali náhodou problém, tak mi môžete napísať na môj e-mail, keďže návod som písal len z hlavy a snáď to niekomu pomôže, kto by chcel niečo také riešiť a nevedel ako na to.